In the topics we have covered so far, we discussed enough concepts that allow us to grasp the concepts of Flowcharts and Pseudocodes. The idea of Flowcharts and Pseudocodes might seem simple, but their implementation makes the code-writing process so simple and easy. Having the skill of how to create them or understand already written Pseudocodes and drawn Flowcharts is invaluable. Therefore, we will develop the skill of creating and understanding Flowcharts and Pseudocodes. Let’s start by understanding what they are and make our way to how we implement them for our cases.
Introduction
Before I talk about what they are, let me take you back to this article and rewind the concepts we have already covered. In that article, we defined a program as a set of instructions that computers can execute. Now, my question to you is (don’t worry, I will help you answer it), does any set of instructions executable on computers? No, simple question, simple answer, right?
For a computer to execute a program without any problem, the instructions must layout in a way that makes sense to the computers, just like we follow a cookbook to make a meal. There is one catch here: for the cookbook to get published as a cookbook, the writer must have experience cooking all the food inside the book. That means, before the book is published, the writer cooked all the food at least twice (let’s take the least amount). In other words, the writer tried cooking and testing the foods in a way that make sense, structured the steps on how to cook that food again, wrote the book, and delivered their skill to us so that we can easily follow and reproduce the results they already got.
When we bring this to our case, take the program as a cookbook; we are the book writers, and computers are our end users. Before we deliver our product as a program, we need to understand what we want our program to do, develop a structure for how our program executes instructions, and write the code in a way our computer can understand.
The structuring of our program instructions is called an algorithm. However, we are not computers; we can’t execute the instructions on ourselves just like the writer would do. We need computers to try our codes on, but how do we understand what is happening in the computer? To understand that write or draw the flow of those instructions to capture what is going on and trace back errors whenever they occur. Therefore, Flowcharts and Psuedocodes are the skills that allow us to picture what our program looks like before coding. In simple terms, they enable us to document processes, analyze problems, and design systems.
note
When I say we draw a Flowchart or write a Pseudocode, I am not necessarily mentioning that we need to write for our whole program. We just need to identify our program’s main/core part and write or draw only for those parts.
Let’s now address them one by one.
Flowcharts
Flowcharts are diagrams that show the path of information or process. They are a visual representation of the sequence of steps or instructions to solve a problem, i.e., they help illustrate the steps involved in a process. Flowcharts are also valuable for illustrating the logic of a program or procedure.
Flowcharts are made up of shapes and lines. The shapes represent different parts of the process, and the lines connect the shapes. The arrows on the lines indicate the flow direction from one step to another. We can draw Flowcharts by hand or using specialized computer-aided design software.
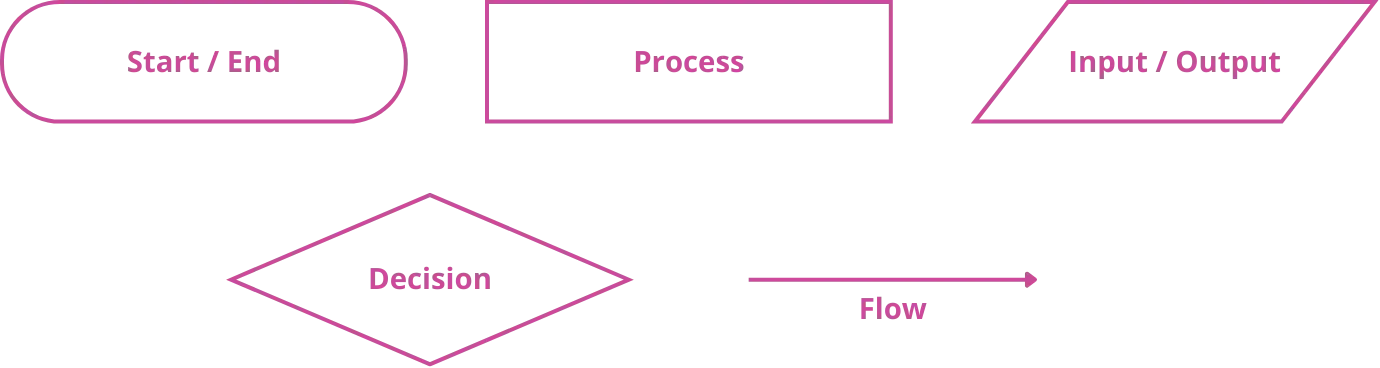
The following are the shapes we use to draw a Flowchart:

- Start/End: signify the start and end of the process.
- Input/Output: signify any input coming to our program or output going out from our program. Input might be accepting the year, month, and date of an event that happened in the past and output how many days, months, or years passed in numbers.
- Process: any process that is happening inside our program. In the above example, calculating the days, months, or years passed by is considered a process.
- Decision: is any decision our program needs to make. In the above case, what happens if the user inputs a day that is in the future? Does the program need to execute it or ask the user to supply another input? Apart from other shapes, in the Decision shape, there is one line coming in and two lines going out; one for “Yes/Truth value” and the second for “No/Falsy Values.”
- Flow: show the process flow
How to draw Flowcharts?
To understand how to draw Flowcharts, let’s take some examples—one for the linear program execution, one for decision, and one for looping. But it would be best if you remembered what we discussed in the earlier articles; the if, if…else, if…elseif, and loop statements. If you want a little refresher, jump here to go to if statements and here for loops , then get back here.
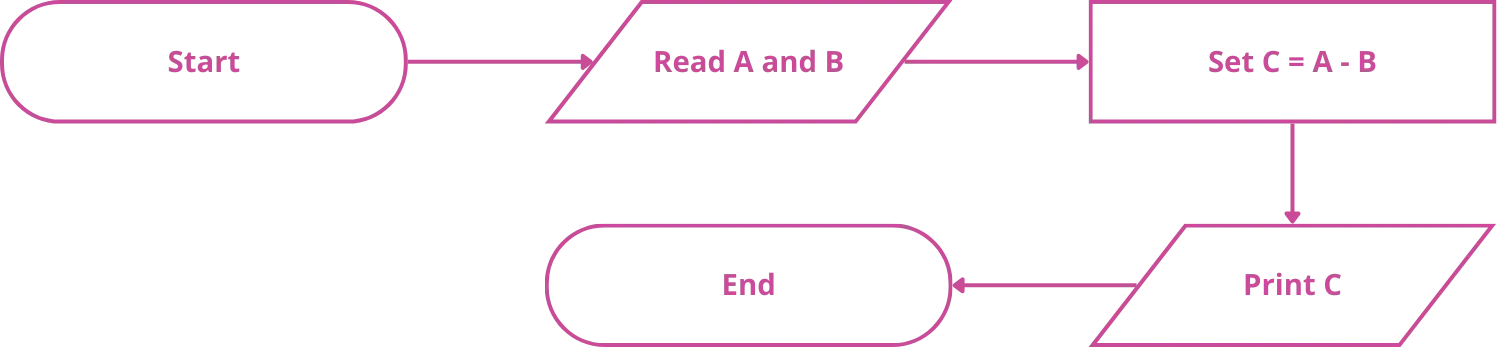
Let’s draw a Flowchart that takes two numbers, computes the difference, and outputs the result.

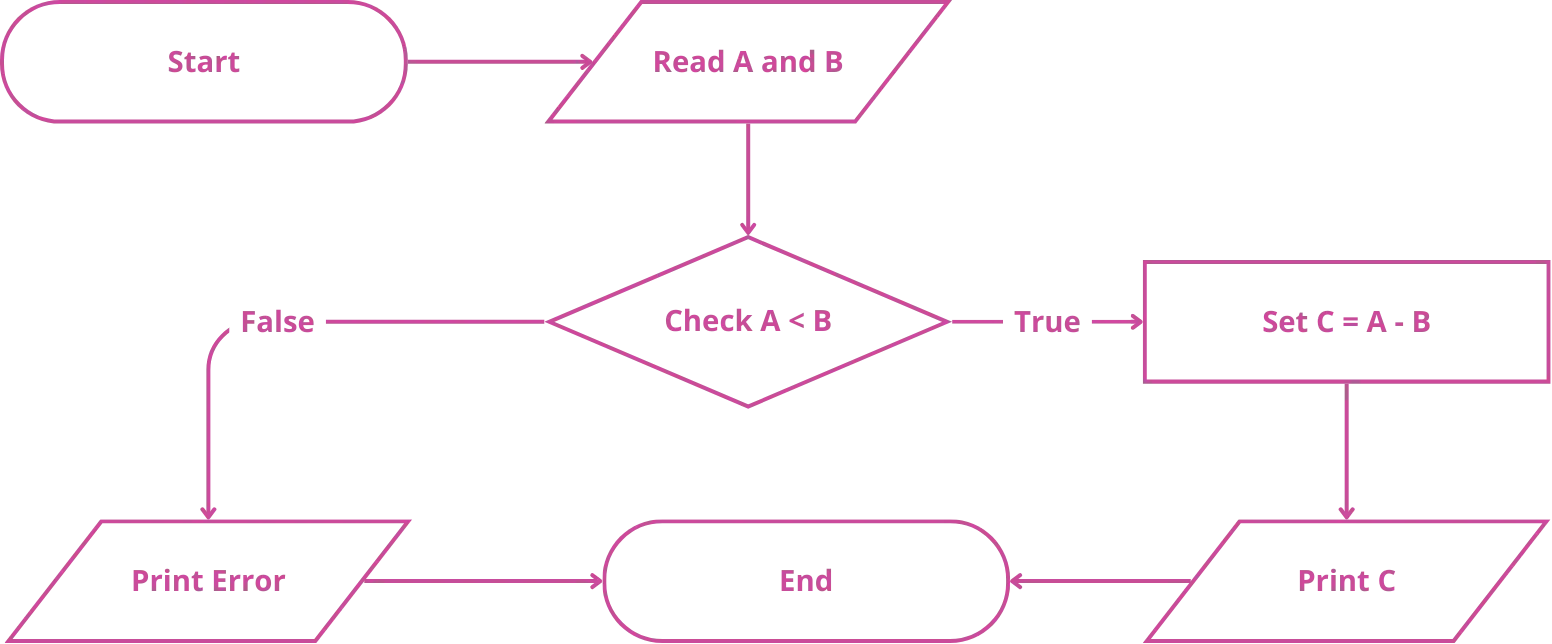
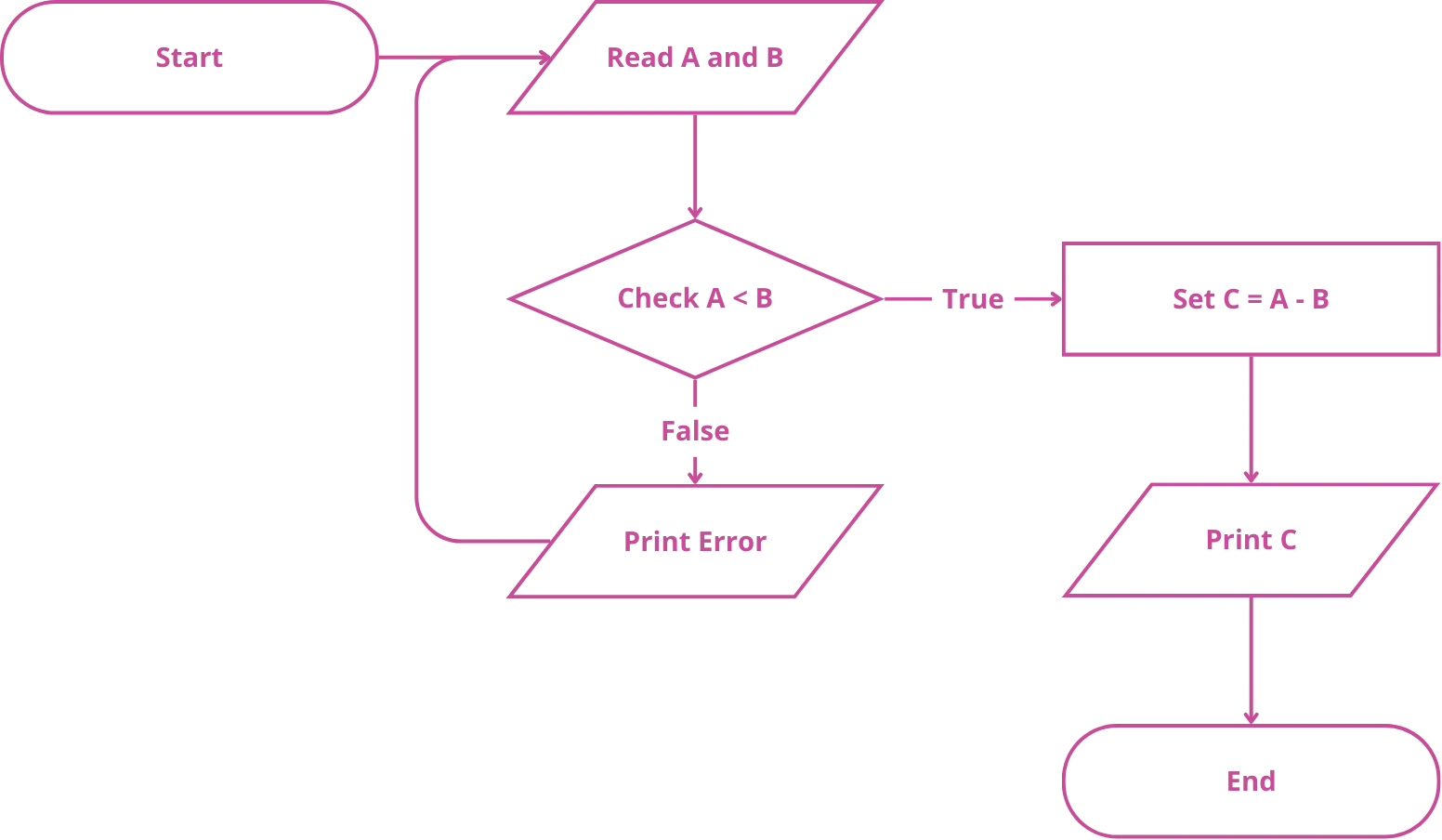
Let’s extend the above diagram. Let’s first check whether the first number is greater than the previous one and if it is greater, compute the difference; if not, output a string “Error” and exit.

Let’s further extend the above scenarios. This time, instead of exiting when a small number is given, let’s keep on asking the user until we get a greater number while showing an error message for the user.

Pseudocode
Pseudocode is similar to Flowchart, but it’s not as graphical rather a text written in English. It is a way to write code in plain language for people who don’t know how to program. It’s what its name signifies, a false (Pseudo) code.
Since there aren’t any shapes or structures to remember and standardization to follow, Pseudocodes are easier than Flowcharts.
How to write Pseudocode?
We take all the cases we have seen in the Flowcharts part and write a Pseudocode for each.
Let’s write a Pseudocode for a program that takes two numbers, computes the difference, and outputs the result.
Read A and B
Set C = A – B
Print CLet’s extend the above Pseudocode. Let’s first check whether the first number is greater than the previous one and if it is greater, compute the difference; if not, output “Error, A is less than B” and exit.
Read A and B
if A is less than B
then
print "Error"
else
Set C = A – B
print CAs you can see in the above example, we use indentations to signify which code belongs to what block. In the above Pseudocode, Set C = A - B and print C are inside the else block.
Let’s further extend the above scenarios. This time, instead of exiting when a small number is given, let’s keep on asking the user until we get a greater number while showing an error message for the user.
Read A and B
While A is less than B
print "A is less than B; give me a greater number."
Read A and B
Set C = A – B
print CWith the above example, I will summarize the article about Flowcharts and Pseudocodes. Apart from what we discussed here, you, by yourself, try to develop some program idea or real-life scenario and practice Flowcharts and Pseudocodes because they are so powerful. Once you understand them, writing a code won’t be that difficult.